Des öfteren realisieren wir die technische Umsetzung von Websieten, die uns von Grafiker:innen in Auftrag gegeben werden. Beim Gestalten von Webseiten kann einiges beachtet werden um die Zusammenarbeit mit der Programmierung einfacher zu machen. Das Ziel ist es, mögliche Fragen der Programmierung bereits durch den Entwurf ersichtlich zu machen oder zu definieren. Bei der Gestaltung ist es wichtig im Hinterkopf zu behalten: Programmierer:innen sind selten Gestalter:innen. Werden Elemente im Entwurf undefiniert übergeben, werden diese wohl nicht deiner Vorstellung entsprechen.
Tools
Eine Webseite in InDesign zu gestalten ist zwar bequem für die Gestaltenden, aber viele Details bleiben ungeklärt. Momentan empfehlen wir mit Figma zu arbeiten. Für Programmierer:innen ist es wichtig, einfach und schnell Abstände zwischen Elementen, deren Zusammengehörigkeit und deren einheitliche Styles abzulesen. Je stringenter gestalterische Elemente genutzt werden, desto genauer wird der programmierte Output.
HTML-Struktur beachten
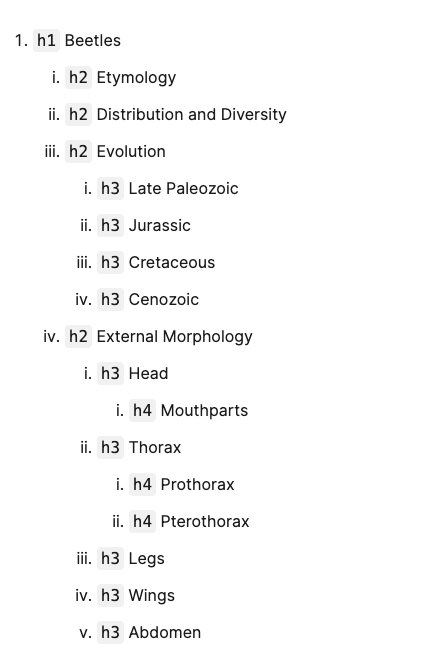
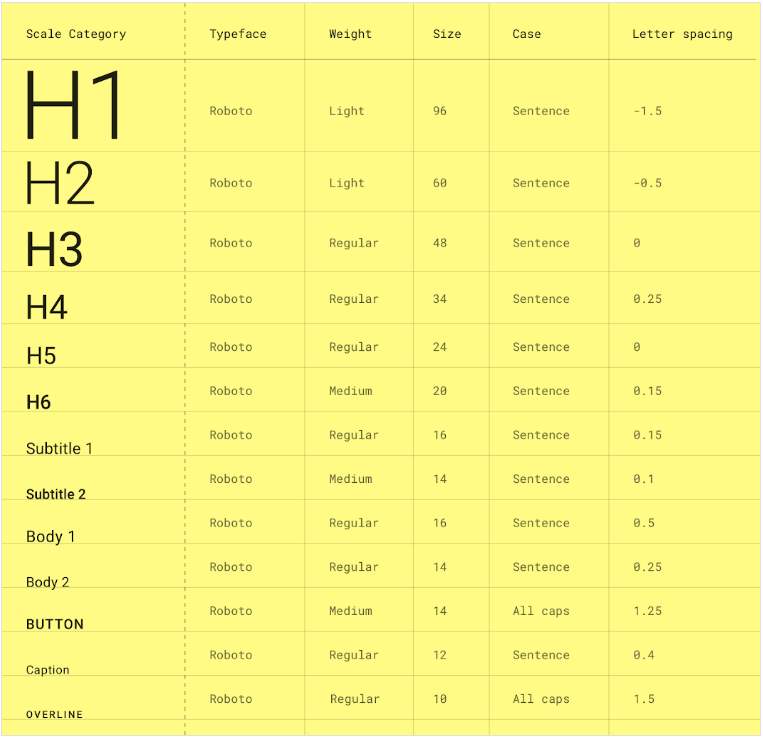
In HTML gibt es eine klare Lesestruktur wie die Webseite von den Browsern gelesen wird. Die Webseite wird in seinen Überschriften durchforstet. Darum ist es wichtig die Überschriften in der richtigen Hierarchie/Reihenfolge einzuplanen. Die Titel-Hierarchie sollte von H1 bis H5 semantisch eingehalten werden und sie sollte auch in der Gestaltung berücksichtigt werden. Es dürfen keine Überschriften übersprungen werden. Eine genaue Planung über deren Gebrauch ist auch wichtig für die Accessibility, weil Screenreader sich ebenfalls an den Überschriften H1-H6 orientieren.
- H1 ist die wichtigste Überschrift, sie darf nur einmal pro Page eingesetzt werden.
- H2-Überschriften darf es mehrere haben, sie werden nach einem H1 gelesen und sollten auf der ganzen Site dieselbe Schriftgrösse haben.
- H3 kommt nach H2, die Schriftgrösse sollte kleiner sein als die der H2 und auf der ganzen Seite gleich gross sein.
- H4 kommt nach H3, die Schriftgrösse sollte kleiner sein als die der H3 und auf der ganzen Seite gleich gross sein.
- …
- H6 ist die am wenigsten wichtige Überschrift, die Schriftgrösse sollte kleiner sein als die der H5 und auf der ganzen Seite gleich gross sein.
Tipp:
Ein guter Vergleich aus der Grafik ist ein Inhaltsverzeichnis mit einem Titel (H1), mehreren Kapiteln (H2), deren Unterkapiteln (H3) und Absatzüberschriften (H4)

Absatzformate
Classes im HMTL/CSS sind Absatzformate im InDesign. Du kannst in Figma auch Absatzformate/Classes definieren. Es ist hilfreich wenn du sie nach HTML-Grundsätzen oder ihrer Funktion benennst:
- Lauftext = p
- H1, H2, H3…. H6
- Button
- Caption
- ….
Tipp:
Wie im InDesign kannst du im Nachhinein die Absatzformate verändern, was sehr hilfreich in der Gestaltung ist.

Farben
Ebenso wie Absatzformate können auch Farben im File definiert werden. Das ist nicht nur hilfreich für die Programmierer:innen, sondern auch für dich als Gestalter:in, da du sie ständig und einheitlich verändern kannst. Am besten arbeitest du mit Hex-Farben.
Raster
Auf einer Website gibt es kein fixes Raster, da die Breite sowie die Höhe einer Website von dem Endgerät der User:in abhängt. Das macht die Gestaltung umso spannender. Versuche flexibel zu gestalten. In der Horizontalen helfen dir Spalten/Layout Columns, die durch eine fixe Anzahl Spalten flexible Breiten bekommt und dadurch ein einheitliches Design schafft. In der Vertikalen gibt es die Möglichkeit mit einem Grundlinienraster (Abhängig von der Schrift) zu arbeiten oder “Mind the gap”: kreiere ein System mit einheitlichen Abständen zwischen den Elementen.
Tipp:
Material Design, das Open-Source Design System von Google hat eine gute Beiträge zu Grid im Web.
Mobile- & Desktop-Version
Erprobe nicht die Gestaltungskünste eine:r Programmierer:in. Definiere eine Desktop-Version (z.B. 1440px Breite) deiner Website sowie eine Mobile Version.
Tipp:
Auto-Layout in Figma macht die Anordnung von der Horizontalen in die Vertikale zu einem Kinderspiel.
Hovers
Überlege dir wie deine Hovers auf deiner Website funktionieren und gestalte uns ein paar Beispiele mit der Overlay-Funktion in Figma. Es reicht wenn du uns jeweils die ersten zwei Elemente animierst, damit wir sehen wie es funktionieren soll.
Animationen
Möchtest du Animationen in deiner Website einbauen? Auch diese sollten wir so genau wie möglich sehen. Entweder gestaltest du uns verschieden Zustände und beschreibst die Animation in Form eines Kommentars, oder du wagst dich an die Animationsfunktion in Figma.